当セクションではAngular2のプロジェクト作成し、プロジェクト開発を行い、IISへのデプロイまでを説明したいと思います。
angular-cliでAngular2の開発環境を構築している事が前提となります。angular-cliがセットアップされていない場合は、『Angular2の開発環境を構築(angular-cli)』を参考にしてください。
1.プロジェクトのスケルトンの作成
(1)最初に当サイトで練習する作業ディレクトリを作成します。当サイトでは作業ディレクトリとして、C:\ng2testを作成します。作成後、C:\ng2testディレクトリに移動します。コマンドプロンプトより、「mkdir ng2test」と入力してディレクトリ作成後、「cd ng2test」と入力して作業ディレクトリに移動します。
|
1 2 3 4 5 6 7 |
C:¥>mkdir ng2test C:¥>cd ng2test C:¥ng2test> |
(2)ng new コマンドを使用して、プロジェクト名「sample1」のプロジェクトのスケルトンを作成します。
|
1 2 3 |
C:¥ng2test>ng new sample1 |
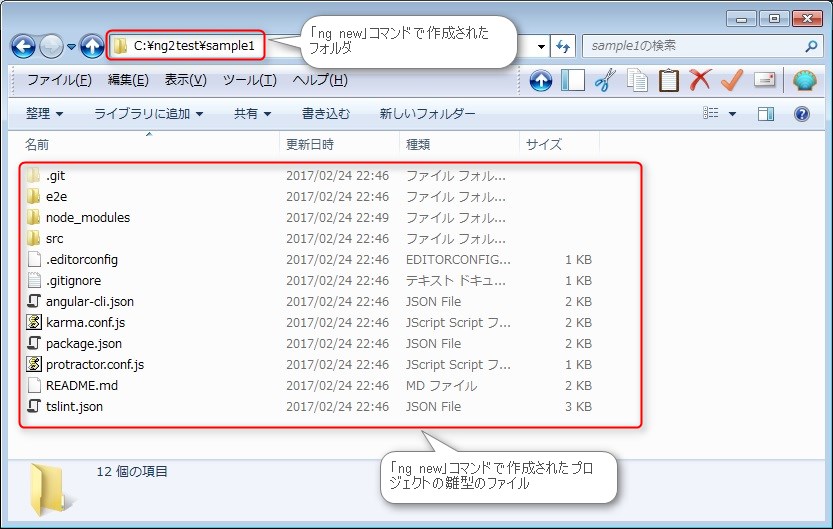
(3)sample1フォルダが作成され、プロジェクトのファイルが作成されます。

2.実行テスト
(1)「ng new」コマンドで作成したプロジェクトディレクトリに移動します。移動したプロジェクトディレクトリで「ng serve」コマンドを実行してコンパイル&開発用のWEBサーバを起動します。
|
1 2 3 4 5 6 7 |
C:¥ng2test>cd sample1 C:¥ng2test¥sample1> C:¥ng2test¥sample1>ng serve |
(2)ブラウザを起動して、アドレスバーに「http://localhost:4200」を入力して実行テストを行います。下図のようになったら成功です。

3.プロジェクトの開発
プログラムの開発として、少しソースコードを変更したいと思います。前項においてコマンドプロンプトは、『webpack: Compiled successfully』が表示された状態だと思います。コマンドプロンプトもブラウザもそのままの状態で、/src/app/app.component.tsをエディタで開いて「title = 'app works!';」の記述を「title = 'Hello World!';」に変更し、そのままファイル保存をして下さい。コマンドプロンプトを観察すると、ファイル保存と同時に自動的に再コンパイルが開始され様子を確認する事が出来ます。ブラウザの方も自動的に変更した文字が表示されています。このようにangular-cliでは、「ng serve」コマンドを実行中では、変更したファイルを監視し、再コンパイルと画面の再描画が自動的に行われる事になります。
|
1 2 3 4 5 6 7 8 9 10 |
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Hello World!!'; ※変更した行 } |

4.IISにデプロイ
作成したプロジェクトをWEBサーバ(IIS)にデプロイしたいと思います。最終的には以下のように「http://localhost/ng2test/sample1/index.html」で実行されます。

(1)IISの仮想ディレクトリを作成します。IISの設定画面から「/ng2test/sample1」の仮想ディレクトリを作成して、ブラウザからアクセス可能状態にして下さい。物理パスは「C:\inetpub\wwwroot\ng2test\sample1」に設定されている前提とします。
(2)「ng build」コマンドでビルドを実行します。ビルド結果は、distディレクトリに出力されます。「--prod」オプションは製品版のビルドを指示します。「--bh」オプションはdistディレクトリ中に作成されるindex.htmlのbaseタグのhref属性値を設定します。
(3)ビルド結果のファイルを仮想ディレクトリにコピーします。
|
1 2 3 4 5 6 7 8 9 10 |
C:¥ng2test¥sample1>ng build --prod --bh /ng2test/sample1/ (2)ng buildコマンドの実行 C:¥ng2test¥sample1>cd dist C:¥ng2test¥sample1¥dist> C:¥ng2test¥sample1¥dist>copy * C:¥inetpub¥wwwroot¥ng2test¥sample1 (3)ビルド結果を仮想ディレクトリにコピー |
(4)ブラウザを起動して、アドレスバーに「http://localhost/ng2test/sample1/index.html」を入力して実行テストを行います。下図のようになったら成功です。







 お問い合わせ
お問い合わせ



